Product Illustrations
About the project
A collection of illustrations I worked on, for the Evisort platform. The intent was to create imagery to help provide claraity and improve overall user experience with status, error and messaging on the Evisort platform.
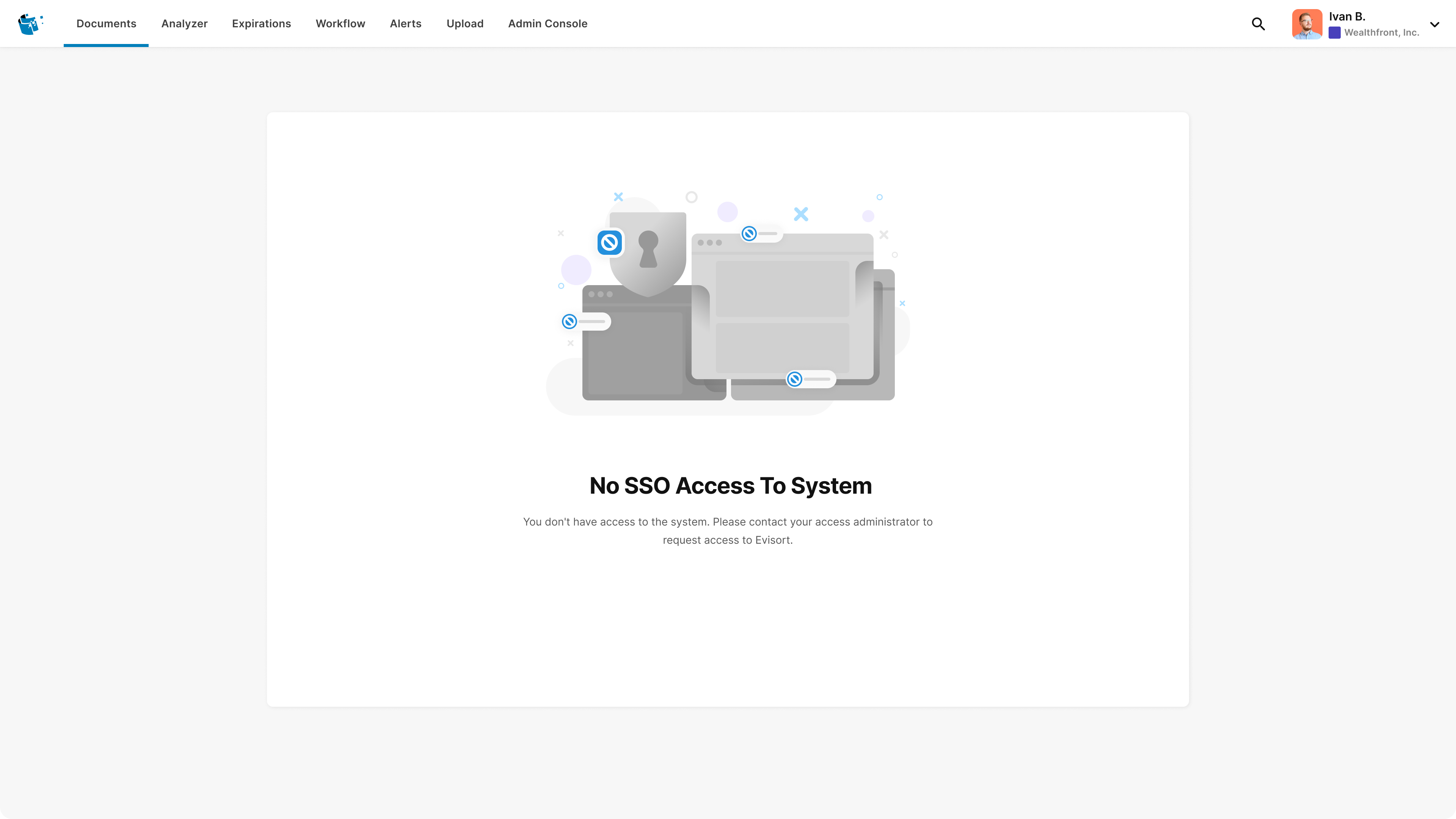
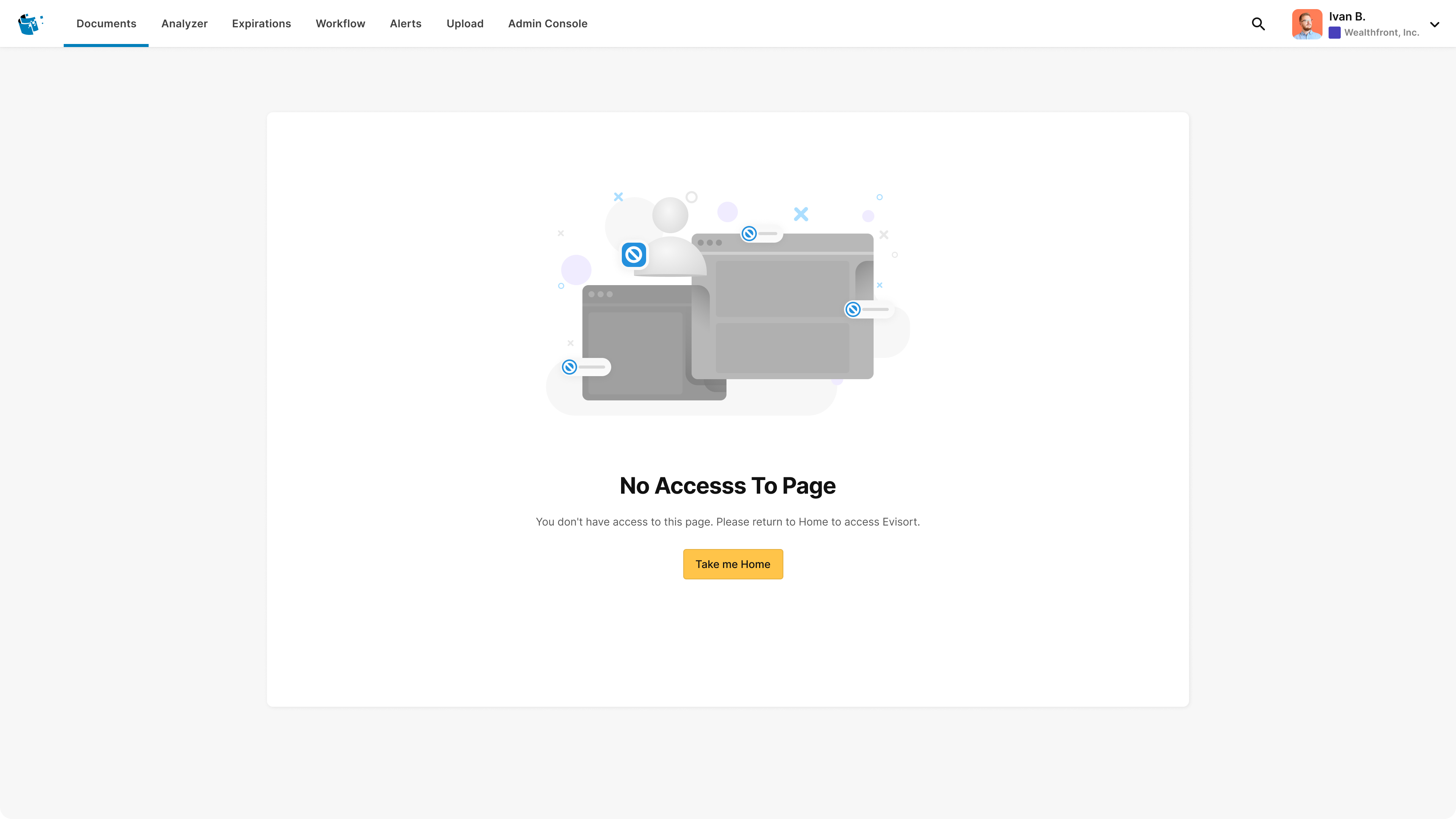
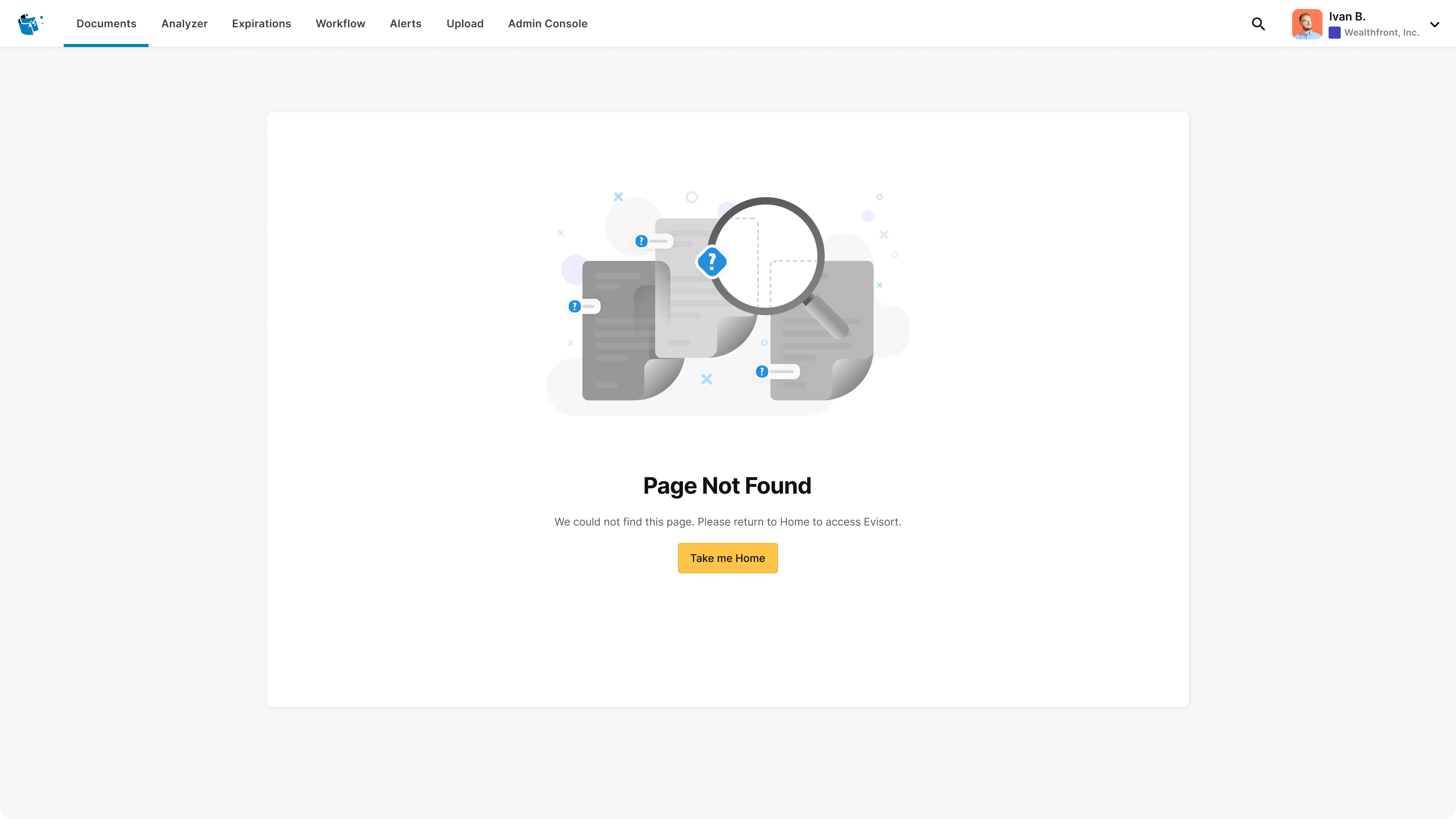
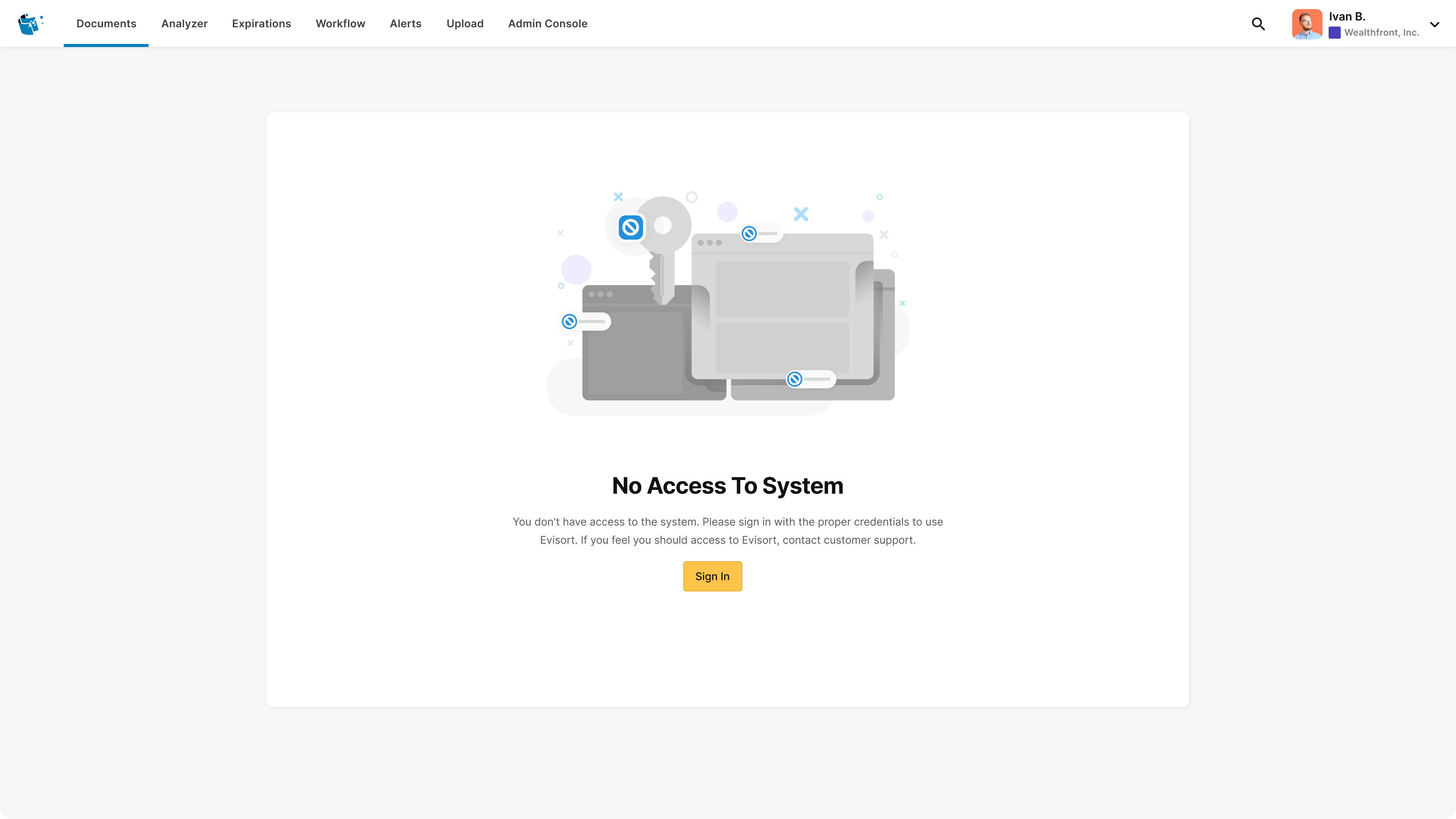
Error Pages
Our initial step in addressing error messages was to thoroughly comprehend both system and user errors and organize them in a manner that clearly communicates the situation to the user and provides relevant context through key messaging. Furthermore, a clear path to resolution will be provided for the user's convenience.





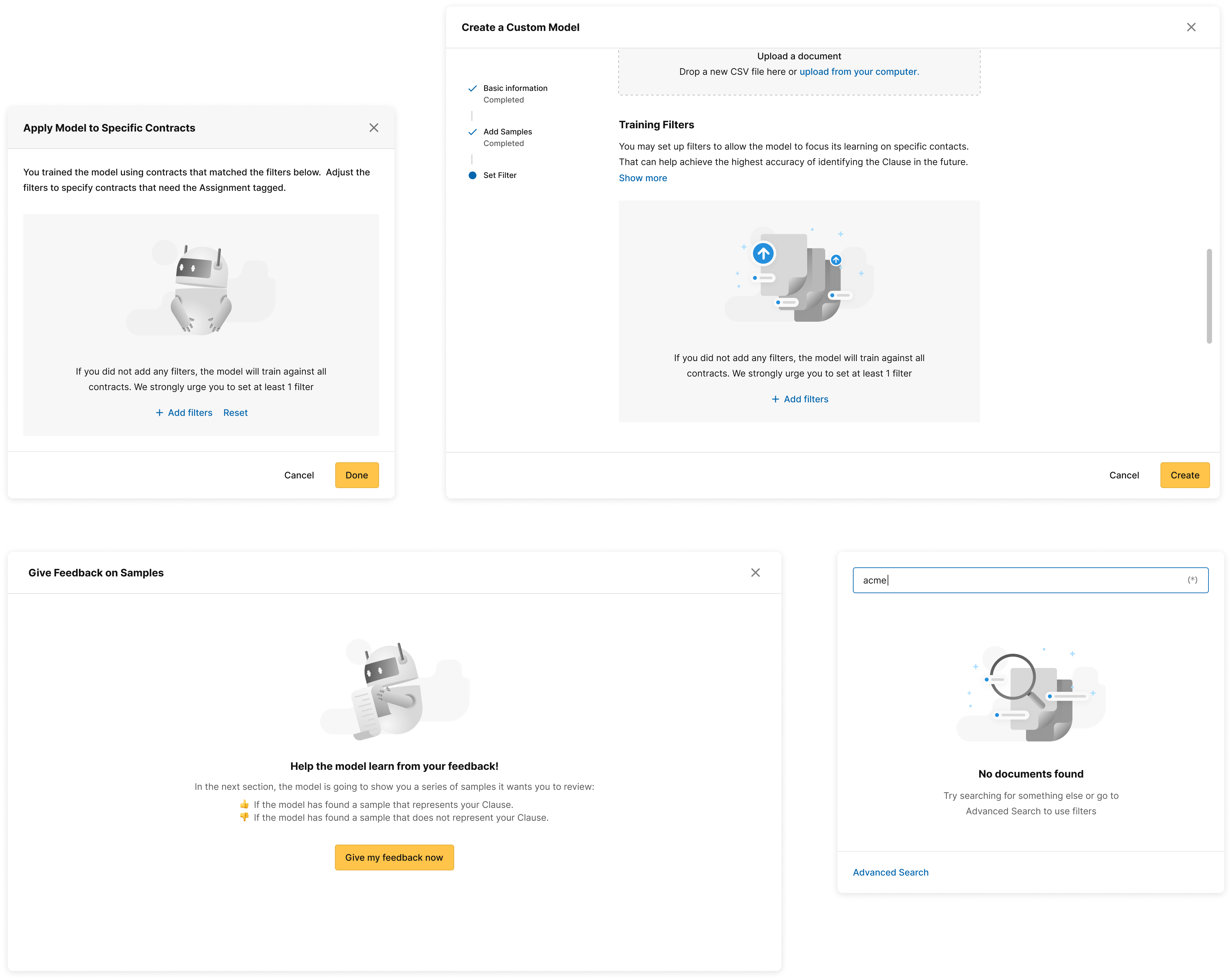
Empty State Illustrations.
To enhance the user experience, we identified areas within the platform that would benefit from the implementation of empty state illustrations or messaging, to guide users towards their desired actions.

Conclusion.
The final designs were created in Figma and messaging for the illustrations were crafted by our UX content team. We established a systematic approach for how imagery should be scaled within the system, from form icons to full-page errors. Detailed documentation was also created to provide clear guidance for engineering and feature teams to implement the designs.
© 2025 Chukwudi Ogbonnaya. All Rights Reserved.
Photography